Pernahkan terfikir oleh anda untuk menampilkan Video Facebook ke blog . Ya, saya rasa banyak dari para blogger ingin menampilan Video Face...
Pernahkan terfikir oleh anda untuk menampilkan Video Facebook ke blog. Ya, saya rasa banyak dari para blogger ingin menampilan Video Facebook ke blog mereka. Namun apa yang menjadi masalah saat mereka menambahkan emded Video Facebook ke blog ? Ternyata ada sedikit masalah yang dialami ketika mengambil emded video dari Facebook sehingga Video tersebut tidak muncul pada blog. Kebetulan juga pada kesempatan ini selain untuk menampilkan Video Facebook ke blog saya juga akan membuat video tersebut menjadi responsive. Berikut turorial untuk membuat Video Facebook dan membuatnya menjadi responsive di blog.
Langkah Pertama
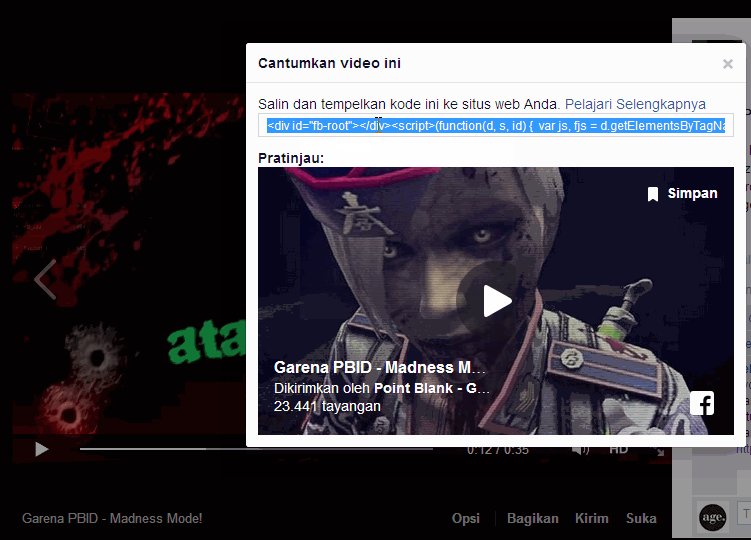
Ambil emded video dari facebook seperti berikutSedangkan kode emded yang akan kita dapatkan seperti berikut
<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.3"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-video" data-allowfullscreen="1" data-href="/GarenaPBIndonesia/videos/vb.1575200856066058/1592315007687976/?type=1"><div class="fb-xfbml-parse-ignore"><blockquote cite="/GarenaPBIndonesia/videos/1592315007687976/"><a href="/GarenaPBIndonesia/videos/1592315007687976/">Garena PBID - Madness Mode!</a><p>Madness Mode! Bertarung dan selamatkan dirimu dari kegilaan zombie!Gimana troopers mode barunya? mimin udah coba seru banget loh :p tunggu 30 Juni untuk mainnya ya :D</p>Posted by <a href="https://www.facebook.com/GarenaPBIndonesia">Point Blank - Garena Indonesia</a> on 21 Juni 2015</blockquote></div></div>Langkah Kedua
Dari kode emded video youtube di atas kita dapat melihat ada 3 jenis kode yaitu JavaScript Facebook SDK yang berwarna hijau, HTML emded dari video yang berwarna aqua, dan Blockquote dari video itu sendiri yang berwarna orange.Jika pada blog anda sudah terdapat JavaScript Facebook SDK, tinggal hapus saja kode yang berwarna hijau pada emded video tersebut. Dan jika pada blog anda belum tersedia JavaScript Facebook SDK silahkan copy kode yang berwarna hijau dan letakkan kode tersebut tepat di atas
</body> seperti ini kode.nya
<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.3"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>Kemudian hapus kode yang berwarna orange sehingga hasil.nya menjadi seperti ini
<div class="fb-video" data-allowfullscreen="1" data-href="/GarenaPBIndonesia/videos/vb.1575200856066058/1592315007687976/?type=1"></div>Kode HTML tersebut yang nantinya akan di letakkan dalam postingan blog anda. Namun, sebelum itu tambahkan
https://www.facebook.com di depan url video emded dari facebook tersebut sehingga menjadi seperti berikut
<div class="fb-video" data-allowfullscreen="1" data-href="https://www.facebook.com/GarenaPBIndonesia/videos/vb.1575200856066058/1592315007687976/?type=1"></div>Langkah Terakhir
Untuk membuat video tersebut menjadi responsive silahkan tambahkan kode berikut tepat di atas</b:skin> atau </style> pada Edit HTML template anda
.fb-video,.fb-video span,.fb-video iframe{width:100%!important}Selesai, sekarang video embed dari facebook sudah dapat anda tampilkan di postingan blog anda dengan tampilan yang responsive.